Alinear Imágenes con texto en CSS
¿Cómo alinear un texto en medio de una imagen, o en la parte superior o inferior en CSS? El atributo CSS que deberás aplicar en la imagen es: vertical-align
Los principales valores para alinear imágenes y texto en CSS son:
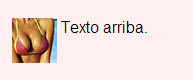
vertical-align: text-top; – texto alineado con la parte superior de la imagen:

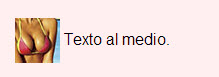
vertical-align: middle; – texto alineado con la parte media de la imagen / o a la mitad de la imagen:

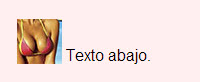
vertical-align: text-bottom; – texto alineado con la parte inferior de la imagen:

Más propiedades e información en: