Cómo diseñar un Watchface para Smartwatch con Photoshop

En este tutorial vamos a ver en 10 pasos cómo diseñar un Watchface (o carátula de reloj) para un Smartwatch empleando Photoshop. El watchface en cuestión está inspirado en una conocida marca de relojes de lujo. Es sólo una inspiración, no una copia del famoso Rolex GMT-Master-II. No es un watchface del Rolex GMT-Master-II, sino una carátula de reloj inspirada, o con aires de dicho reloj.
[ENGLISH] How to design a Smartwatch Watchface with Photoshop (English Translation of this post with Google Translate)
Antes de empezar…
Conocimientos previos necesarios (nivel medio en Photoshop):
- Trabajar con capas
- Herramienta de Elipse y Rectángulo
- Duplicar Capas
- Herramienta de Transformación Libre (CONTROL + T)
- Estilos y efectos en Capas
- Degradados
- Acciones (cómo grabar una)
- Textos y efectos
- Trabajar con colores
Este tutorial ha sido realizado empleando Adobe Photoshop CS6 para Windows. Es posible hacerlo con otras versiones y también en un MAC, cambiando los atajos que empiezan por CONTROL por el botón COMANDO del teclado).
Y ahora que habéis visto qué queremos hacer, vamos al lío:
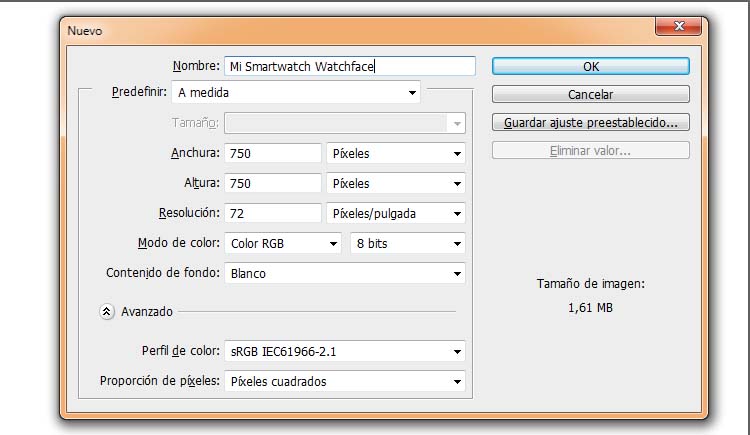
1. Definir el documento
Archivo – Nuevo (o CONTROL + N), y definimos como tamaño 750x750px a 72píxeles/pulgada de resolución, con fondo Blanco.

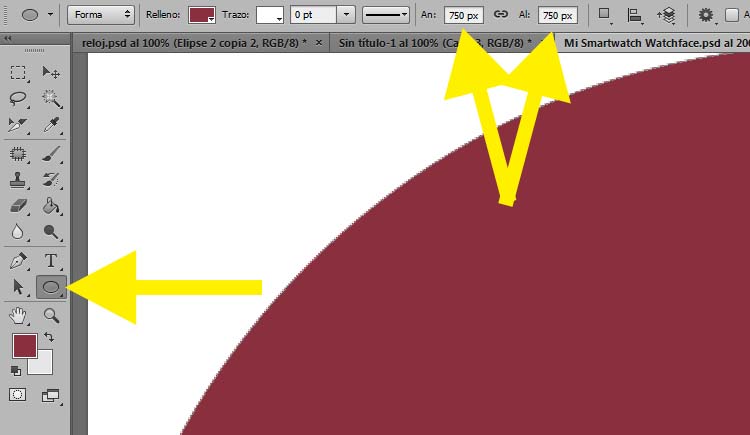
2. Dibujar la base del reloj
Emplear la «Herramienta Elipse» y define un círculo de 750x750px. Ubícalo justo en el centro de tu imagen ya que será la base del reloj.

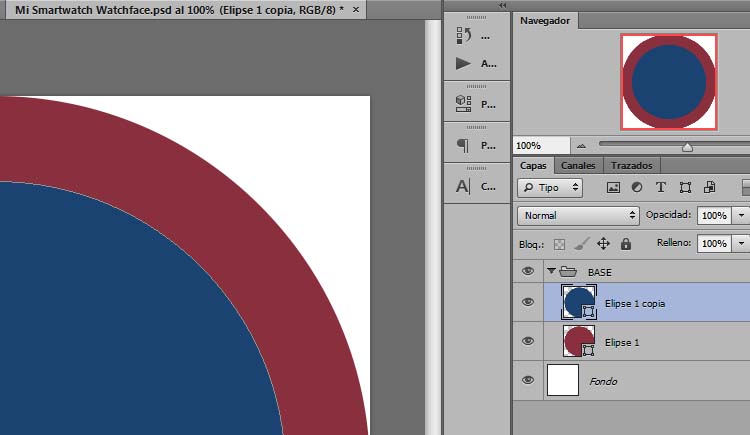
3. Esfera del Reloj
Duplica la capa anterior y hazla más pequeña desde el centro. Lo más fácil es que hagas primero CONTROL+T y luego hagas más pequeña la nueva capa manteniendo pulsado MAYÚSCULAS + ALT. Un buen tamaño podría ser 580x580px.

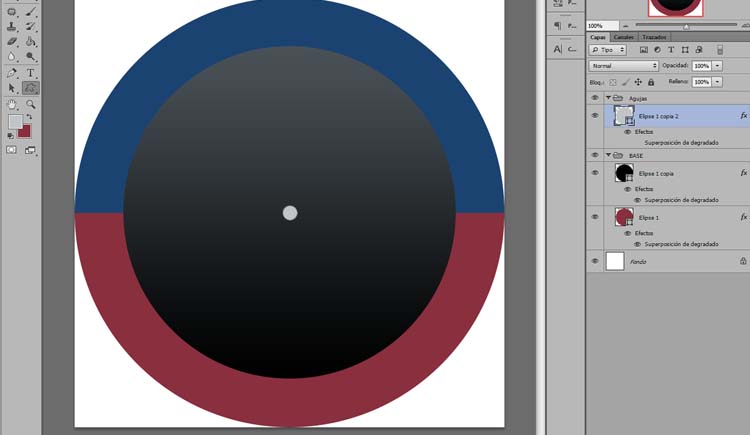
4. Colorear Base y Esfera
A la base (la primera elipse que hicimos) le vamos a aplicar un degradado de dos colores para imitar la corona de cierta marca de relojes de lujo.
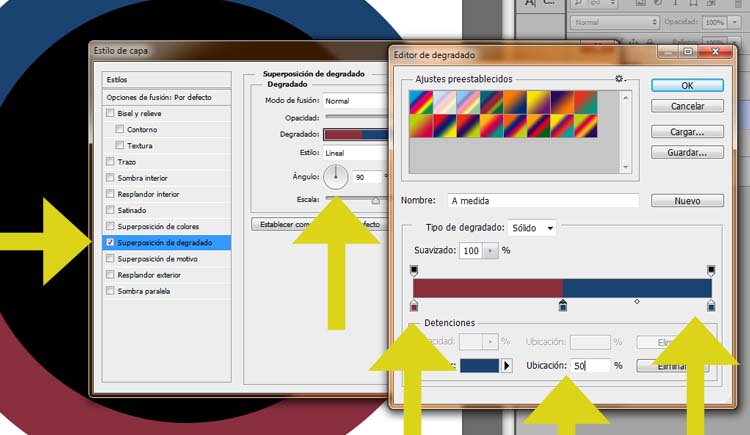
PRIMERA ELIPSE: doble clic para acceder a estilos de la capa + estilo «Superposición de degradado». Degradado lineal con ángulo de 90º.
Colores de los extremos: #892f3d (izquierda) y #1b4371 (derecha). En el centro, poner dos puntos más en ubicación al 50% repitiendo los colores. Así evitaremos que haya transición entre los colores de los extremos y el paso de un color a otro sea «abrupto».

SEGUNDA ELIPSE:
Aplicar Superposición de degradado con sólo dos colores en cada extremo: a la izquierda negro (#000000) y a la derecha gris oscuro #495157.
Todo ello con degradado lineal y ángulo de 90º como antes
5. Rueda del centro del Reloj
Duplicamos la ELIPSE 2, le quitamos el efecto de superposición de degradado, la ponemos en color gris claro para que destaque (#c0c4c6) y la redimensionamos con CONTROL + T (manteniendo pulsado mayúsculas y ALT para que sea proporcional) hasta que tenga un tamaño de 25x25px.
La capa de la rueda la he subido a otro grupo de capas llamado «Agujas». Podéis intuir qué viene después…

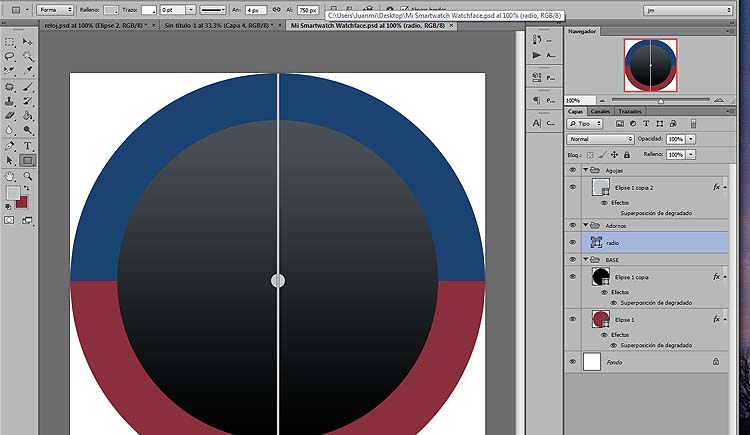
6. Marcas de Precisión (lo que parece más complicado, pero que haremos con Acciones).
Ahora vamos a hacer las marcas radiales de precisión del reloj. Puesto que queremos precisión… ¡nada de hacerlo a ojo!
Contradiciéndome en mi frase anterior, vamos a crear un rectángulo de 4x750px de color de relleno #c0c4c6 y sin bode, aproximadamente en el centro de nuestro reloj.

Ahora es cuando viene la precisión. El objetivo es crear una Acción de Photoshop (una especie de Macro) que nos vaya duplicando la capa anterior y la rote. Esto nos hará el trabajo sucio de crear automáticamente todas las futuras «rayitas de precisión». Dependiendo del ángulo que le demos, tendremos más rayas o menos. Yo le voy a dar un ángulo de 6º para tener tantas marcas como el conocido reloj al que vamos a imitar.
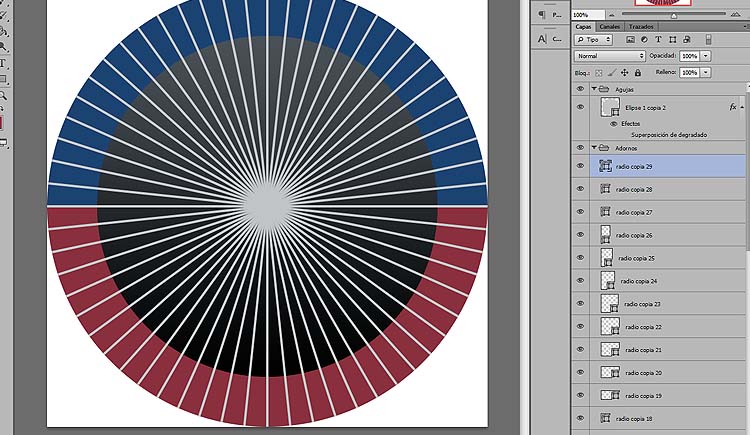
¡Vamos con la Acción! Creamos una nueva, ponemos a grabar, duplicamos la capa, seleccionamos la herramienta de rectángulo, CONTROL+T, y cambiamos el ángulo a 6º. Paramos la macro.
La ejecutamos tantas veces como sea necesario para crear todas las rayitas y obtendremos algo parecido a esta estrella hipnótica:

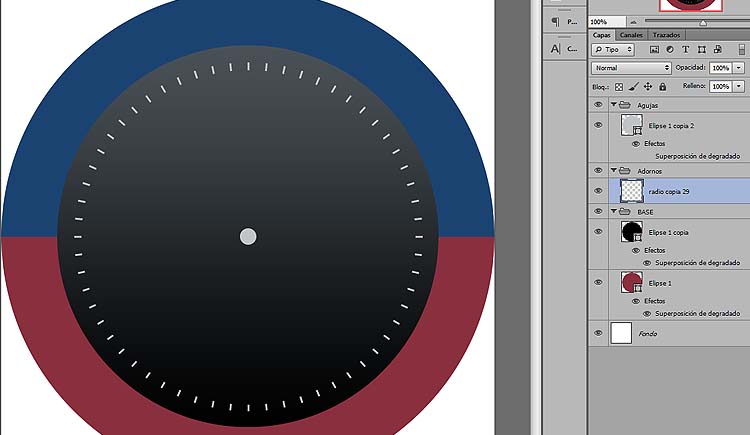
¡Vamos a por el paso final de las rayas!
Primero de todo, combinaremos las capas de las rayas creadas, y nos aseguraremos que están en el centro justo. Después cambiaremos su tamaño proporcionalmente hasta unos 376x376px aproximadamente. ¿Y ahora qué? Pues rasterizamos la capa (botón derecho – rasterizar), hacemos una selección circular perfecta desde el centro y borramos para dejar simples rayitas. Resultado:

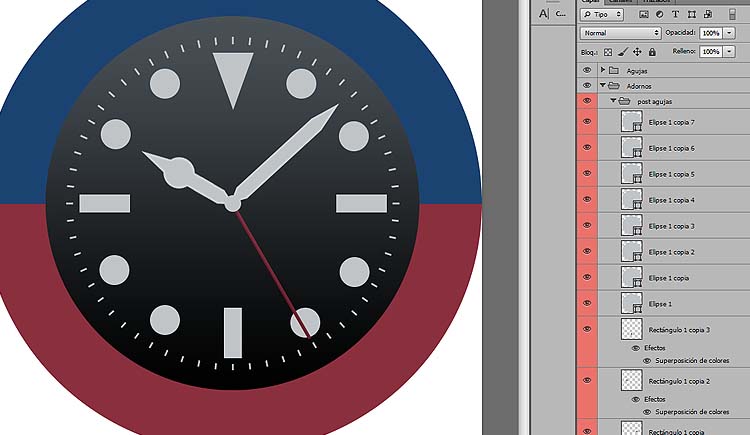
7. Agujas y decoración
Aplicando siempre el mismo ancho, vamos a crear tanto las agujas del minutero, de las horas, del segundero (del mismo color gris claro de antes) y después decoración a posicionar delante de las rayitas. Todo empleando formas grises (#c0c4c6) excepto la varilla de los segundos que será un degradado de colores (#5a111f – #8b3b4e). El resultado será algo tal que así:

NOTA: he ajustado un poco los tamaños de la elipse-2 oscura y las rayitas para que todo cuadre bien.
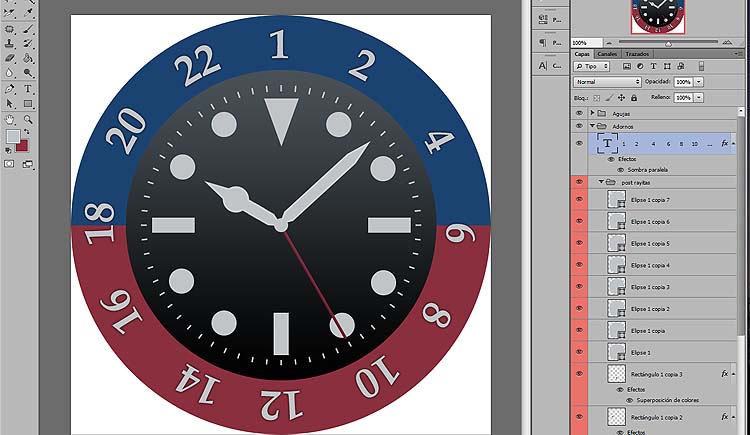
8. Números de la Corona
A imitación del reloj al que adulamos con este tutorial, vamos a crear unos numeritos en la corona exterior (la azul marino – carmesí).
Para que el texto con los números siga el contorno de la esfera negra, seleccionaremos la herramienta de TEXTO y pulsaremos sobre dicha esfera. La herramienta seguirá su patrón, y lo que escribamos irá de forma circular.
Añadimos los números de nuestro caro modelo «1 2 4 6 8 10 12 14 16 18 20 22» (espacios incluidos). He utilizado una tipografía común en Windows: «Book Antiqua», tamaño 74,07 px y Negrita (Bold), de color #c0c4c6 y un poco de efecto de sombra (distancia=0). Resultado:

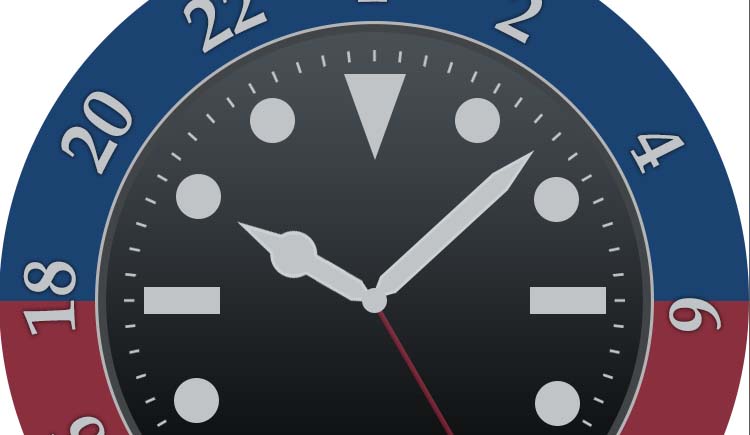
9. Detalles finales
Como detalle final vamos a añadir dos «aros» para separar la corona de la esfera.
Para ello crearemos dos círculos SIN RELLENO y con TRAZO (borde) del tamaño que mejor nos queden. Los colores serán, de afuera a dentro respectivamente, #b4b4b4 y #424547.

10. Resultado Final y descarga gratuita de PSD
He pegado y ajustado el diseño que hemos hecho sobre un Smartwatch Moto 360 (circular). También se podría haber pegado en uno rectangular sin problemas, ampliando la ELIPSE 1 para que fuera cuadrada y ocupara todo el marco de los 750x750px que hemos usado.
¿Qué os parece el resultado? ¿Os gustaría llevar un reloj inteligente así?

Descargar fichero fuente de Photoshop PSD de forma gratuita desde servidor externo:
» Descargar PSD Rolex Watchface GRATIS
¡Espero vuestros comentarios! ¡me gustaría ver vuestras creaciones!