CSS: efectos de movimiento y perspectiva

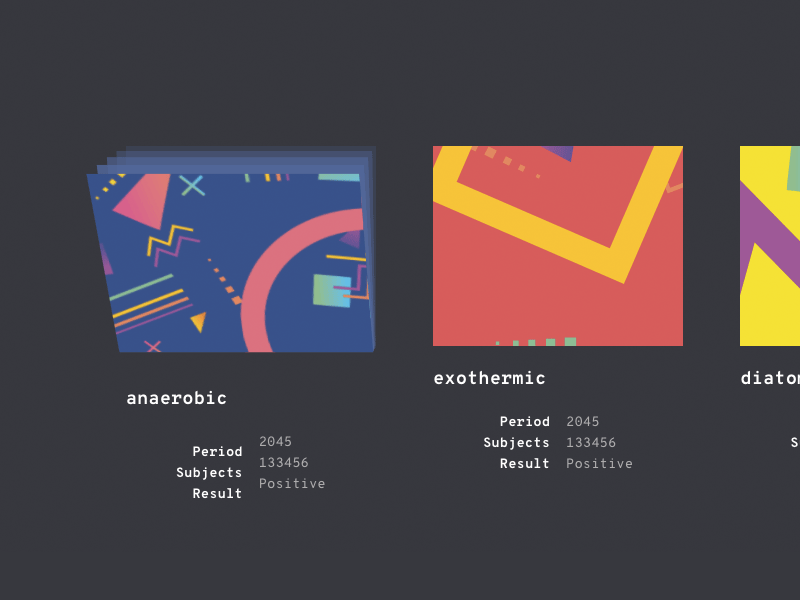
Hoy queremos compartir algunas pequeñas ideas sobre el efecto hover contigo. El concepto se deriva del efecto hover visto en Merci-Michel, que tiene una sensación realmente agradable debido a su fluidez. La idea es mostrar una pila detrás de la miniatura de imagen que tiene el mismo color principal que la imagen y luego animar los elementos en un movimiento rápido. Estamos usando la biblioteca JavaScript anime.js para las animaciones.
DEMO y Descarga gratuita en: