CSS: Listas numeradas con estilo personalizado

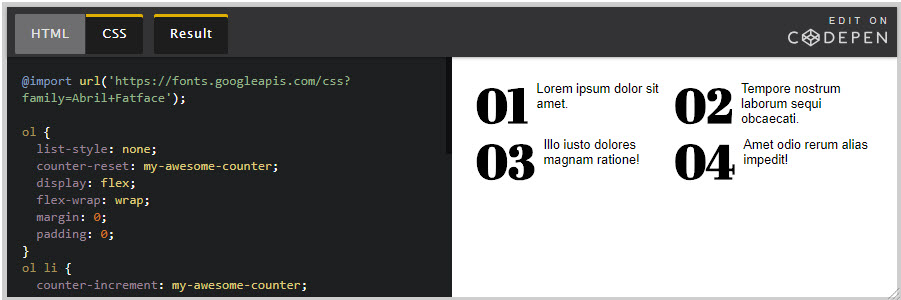
Las listas ordenadas < ol > < li > < /li > < / ol > (sin espacios) son realmente listados numerados que tradicionalmente no han tenido, más allá de color, tamaño y tipografía, muchos cambios a nivel de diseño Web. En el siguiente artítulo, y haciendo uso de los atributos CSS counter-increment y counter-reset veremos de forma práctica y con ejemplos cómo hacer virguerías a nivel de diseño CSS con estas listas ordenadas.