Menú horizontal y submenú con CSS

¿Quieres un menú CSS, sin javascript, fácil de usar para tu web que además pueda tener todos los submenús que quieras?
Aquí tienes el código:
Código CSS:
/*****MENU DE NAVEGACION *****/ #nav{ width:900px;overflow:hidden; background-image:url(nav-bg.gif); /** fondo de barra de menus **/ background-repeat:repeat-x; height:36px; float:left;} .catnav{float:left; width:750px; } .catnav ul { list-style: none; margin-left:0px; margin-top:0em; padding:0em; } .catnav li { float: left; margin: 0; margin-left:0; padding: 0; list-style-type: none; } .catnav a { display: block; line-height: 36px; margin: 0; padding: 0 10px; font-size: 12pt; color: #1DA4EA; font-family: Arial, Helvetica, sans-serif; background:url(navbg-2.gif) ; /** fondo de opciones de menu **/ list-style-type: none; text-decoration:none; letter-spacing: -1px; } .catnav li ul { float:left; margin:0; padding:0; } .catnav li a:hover { color: #fffffb; text-decoration: none; background:#F06C6C; } .catnav li ul { list-style: none; position: absolute; width: 100px; left: -999em; } .catnav li:hover ul, #nav li.sfhover ul { left: auto; } .catnav li li { float: left; margin: 0; padding: 0; } .catnav li li a { height: 36px; line-height: 36px; color: #fff; background:#F06C6C; margin: 0; padding: 0 10px; } .catnav li li a:hover { background:#F06C6C; padding: 0 10px; } .catnav li:hover, .catnav li.sfhover { /* prevents IE7 drop-down menu bug (focus on a page element prevents nested menus from disappearing) */ position: static;overflow:hidden; } |
Código HTML de ejemplo para el Menú y submenú:
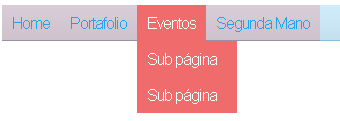
<div id="nav"> <div class="catnav"> <ul class="nav"> <li><a href="http://www.janmi.com/">Home</a></li> <li class="page_item page-item-7"><a href="http://www.janmi.com/portafolio" title="Portafolio">Portafolio</a></li> <li class="page_item page-item-14"><a href="http://www.janmi.com/" title="Eventos">Eventos</a> <ul> <li class="page_item page-item-22"><a href="http://www.janmi.com/" title="">Sub página 1</a></li> <li class="page_item page-item-19"><a href="http://www.janmi.com/" title="">Sub página 2</a></li> </ul> </li> <li class="page_item page-item-18"><a href="http://www.janmi.com/" title="Segunda Mano">Segunda Mano</a></li> </ul> </div> </div> |
Respecto a las 2 imágenes que se usan como fondo en este menú de ejemplo, las puedes descargar de aquí (botón derecho, guardar imagen como…):
Fondo del Menú:

Fondo de las Opciones del Menú:
