Tendencias de diseño Web para 2014
Las tendencias de diseño Web pueden ser algo discutido, como todas las modas. No obstante, hay precedentes de diseño que, gracias a su éxito o fama, pueden marcar una tendencia a la que muchos diseñadores web se sumarán y poblarán el ciberespacio con sus creaciones. Vamos pues a ver la colección de tendencias que designmodo.com ha recopilado (pulsas sobre las imágenes para ver ejemplos):
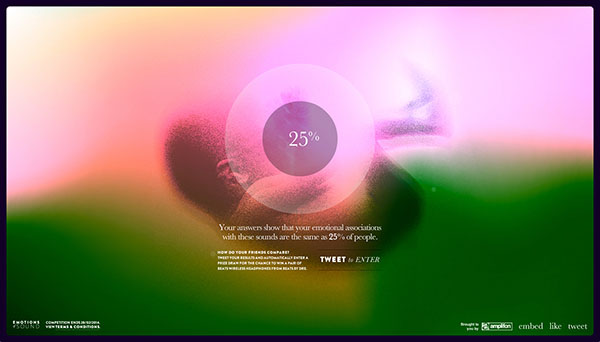
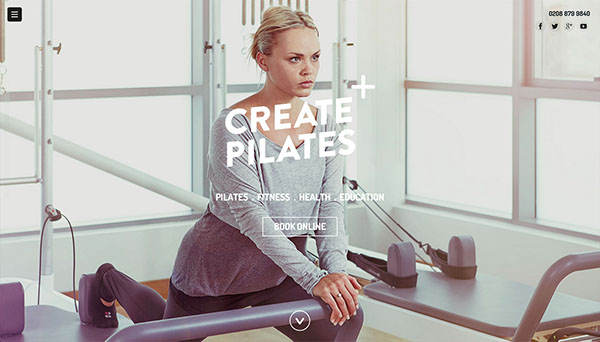
Fondos borrosos:
Desde el lanzamiento de iOS 7, el pasado verano por parte de Apple, han surgido múltiples imitaciones .
Animaciones sencillas:
Otra tendencia que parece venir directamente de la experiencia de usuario de la UX de iOS 7.
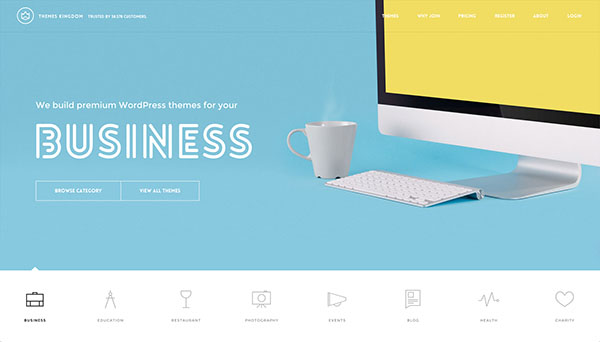
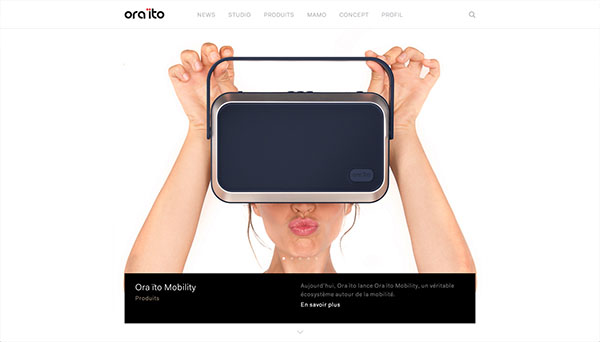
Colores sencillos:

Una tendencia seguramente inspirada por Google.
Mejor UX
¿Por qué mejorar la experiencia de usuario?
Más scroll y menos clicks
Una tendencia que ya repuntó el año pasado fue la del Smoth Scrolling, basada en una navegación vertical a base de scroll, con elementos que se animan y explican según se va haciendo scroll, sin necesidad de clicks de ratón.
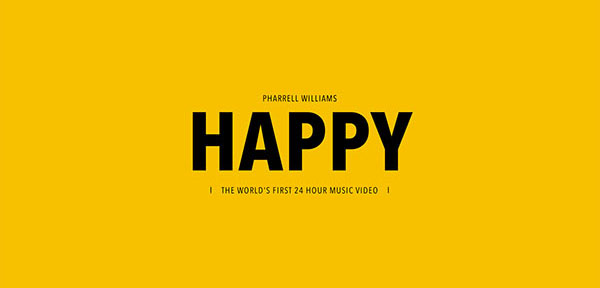
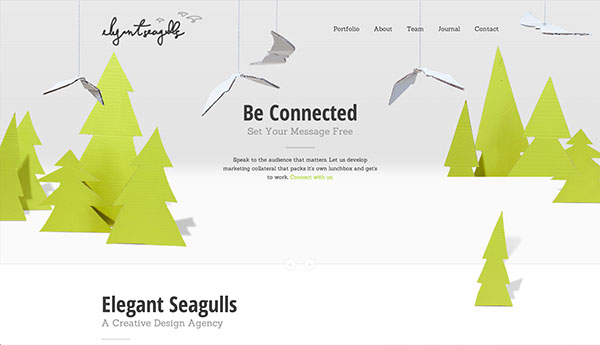
Tipografía Enorme
Una forma de llamar la atención es empleando textos y tipografías de un tamaño grande. Esto se ha combinado con el uso de formas o iconos en formato vectorial SVG.
Contenido Personal
A la gente, por naturaleza, le suele gustar las cosas personales. Esto es lo que llama la atención y persigue esta tendencia.
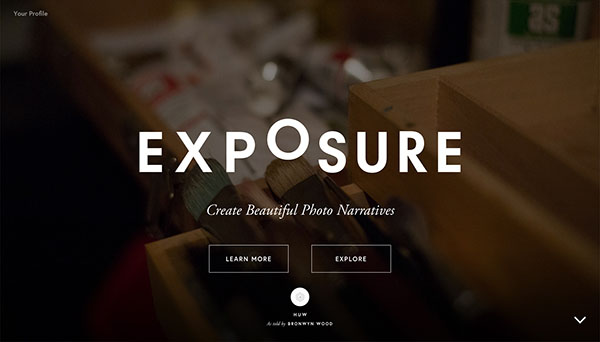
Mala Calidad
Aunque pueda sonar negativo, con «mala calidad» no me refiero a que la tendencia sea hacer las cosas mal, nada más lejos de la realidad. Me refiero al uso de vídeos o imágenes de «mala» calidad zo calidad «baja» (¡menos peso y de descarga más rápida!) en los diseños.
Skeuomorfismo VS Flat (Plano)
El Skeuomorfismo (o «skeuomorphism» en inglés) tuvo su origen en 2007 con el lanzamiento del iPhone original (sí, sí, el «iPhone 1» a secas). Esta tendencia se basa en imitar en las interfaces de usuario elementos del mundo real. Por ejemplo, si haces un APP de una agenda, que su diseño incorpore los materiales de la agenda o la forma de introducir las notas.
El Diseño Plano o Flat Design es una tendencia, a mi juicio, promovida por Google desde hace tiempo. Ésta se basa en la simplicidad y diseños con pocos colores y estructuras simples. Esta simplicidad ha sido de nuevo promovida con el lanzamiento de iOS 7 en 2013, el cual se basa en los principios del Flat Design.
Fuente y más información en: designmodo.com – web design trends 2014
¿Y tú, cuáles piensas que son las principales tendencias de diseño Web? ¡Cuéntalo!