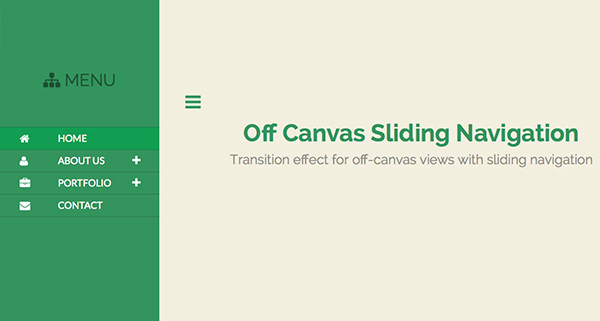
¿Cómo hacer un menú deslizable con responsive design?

Android puso de moda los menús de navegación deslizables en los que o bien arrastrando el panel lateral o pulsando un botón, se desplegaba el menú de navegación.
¿Cómo conseguir este efecto en Web con HTML + CSS + Javascript? En el siguiente enlace tienes la solución: