Cómo Justificar textos con Photoshop

Seguro que a alguien le ha interesado justificar un texto hecho con Photoshop y no ha encontrado cómo justificarlo o ha encontrado dicha opción desabilitada.
Bueno, explico en unos pocos pasos cómo hacerlo:
1.- Seleccionar la herramienta de textos
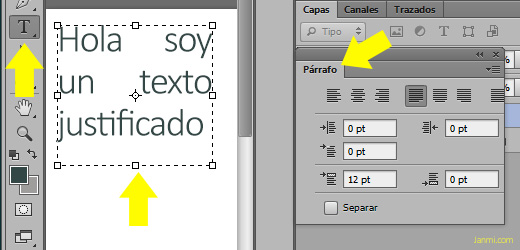
2.- Arrastrar en nuestra imagen dicha herramienta para delimitar un área de texto
3.- Abrir la herramienta de «Párrafos» (Ventana – Párrafo)
4.- En la herramienta de Párrafos se habilitarán los botones de justificación. Incluso se puede hacer que las palabras que no quepan en una línea se corten con un guión (Hyphenate), como en los libros.
A continuación os detallaré algunas acciones básicas de Adobe Photoshop que os pueden ayudar para esta sencilla acción de justificar textos con Photoshop:
Cómo mostrar la herramienta de Párrafos en Photoshop:
Menú Superior – Ventana – Párrafo.
Os aparecerá una pestañita de «párrafo» que podréis ubicar en la parte del menú de la izquierda que queráis.
En la imagen que acompaña a esta noticia podréis ver, en la parte de la derecha, la opción de justificar textos dentro de la pestaña «Párrafo».
Cómo crear un texto de un tamaño concreto en Photoshop:
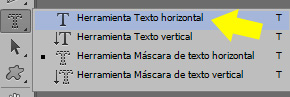
– Menú de herramientas de Photoshop (el de botones de la izquierda) – botón de Herramienta de texto horizontal (es un icono con una T. En la imagen de esta noticia puedes verlo).
– Ir al área de tu imagen, y mantener pulsado el botón izquierdo del botón para delimitar el área de la imagen.
NOTA: si no os apareciera el icono de «Herramienta de Texto Horizontal» en el menú de herramientas es posible que se deba a que tenéis seleccionada otra sub-opción de dicho menú. Mantener pulsado el icono que aparezca donde debiera estar ubicada dicha herramienta y seleccionar la opción de «Herramienta de Texto Horizontal». Ejemplo: